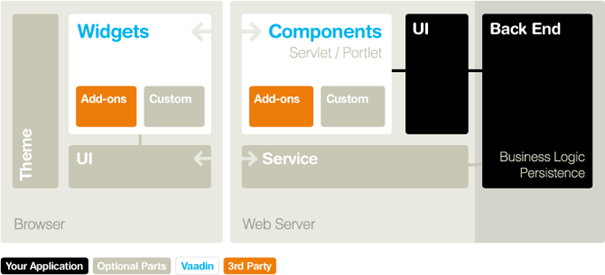
Vaadin kısaca;
- Yüzde yüz java tabanlı
- GWT mimarisi üzerine oturtulmuş, fakat sadece server side çalışan
- GWT widget’ları ile extend edip add-on geliştirebileceğiniz
- Tema desteği olan
- GUI geliştirmesi yapar şekilde uygulama geliştiribileceğiniz, Swing ve SWT gibi olay güdümlü programlama(event-driven programming) mantığıyla çalışan
- Google App Engine dahil birçok servlet container’da çalışabilen
- Herhangi bir Java portal’a entegre olabilen ve widget yapısını barındıran
- Hızlı geliştirmeye, üretkenliğe ve iş mantığına daha çok odaklanabileceğiniz
Web framework’üdür.
j-Platform applet tabanlı kullanıcı arayüzü sunmakla birlikte, her türlü entegrasyona açık bir ERP çözümüdür. j-Platform’a entegre html tabanlı uygulamaları j-Platform altyapısını kullanarak kolaylıkla geliştirebilirsiniz.
Burada kısaca;
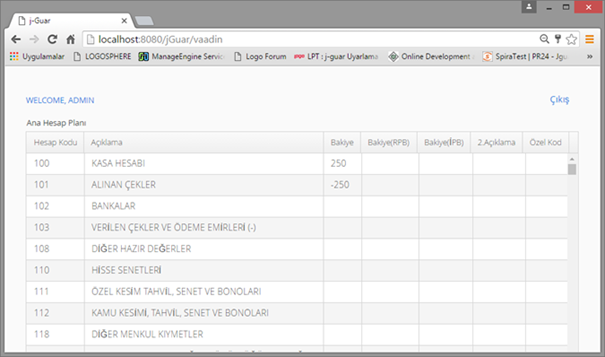
- j-Platform’ daki ana hesap planı kayıtlarının listelenebildiği ve yeni kayıt eklenebildiği
- Ön yüzde Vaadin bileşenleri
- Arka planda j-Platform altyapı kütüphanelerini kullandığımız
örnek bir Vaadin projesini adım adım geliştirelim.
1. Geliştirme Ortamını Hazırlayalım
Öncelikle ihtiyacımız olan Eclipse IDE ve Vaadin Projesi oluşturabilmemiz için ilgili pluginler;
Aşağıdaki linkten Eclipse IDE ve Vaadin ile ilgili pluginleri indirebiliriz.
https://vaadin.com/docs/-/part/framework/installing/installing-eclipse.html#installing.eclipse
2. Örnek Projemizi Oluşturalım
Projeyi oluşturmak için iki yol var.
- Paylaştığımız Vaadin uygulamasını import edebilirsiniz.
- Ya da yeni bir proje oluşturup ilgili java dosyalarını kopyalayabilirsiniz.
Buradaki örnekte yeni bir Vaadin Projesi oluşturacağız. Bunun için aşağıdaki linkteki işlem adımlarını takip edebilirsiniz.
Not : Proje isminin jGuar olarak oluşturulması konfigürasyon açısından kolaylık sağlar.
https://vaadin.com/docs/-/part/framework/getting-started/getting-started-first-project.html
3. j-Platform kütüphanelerini ekleyelim
Örneğimizde muhasebe hesap planı eklemek için controller yapısı kullanılmıştır. Bu nedenle ilgili controller kütüphanelerinin …\ logo\WebContent\WEB-INF\lib klasörü altına kopyalanması gerekmektedir. http://host:port/logo/Status adresinden Application Status / Copy Controller Jars dan UNGL (General Ledger) seçerek copy butonu ile kopyalama işlemini gerçekleştirebilirsiniz.
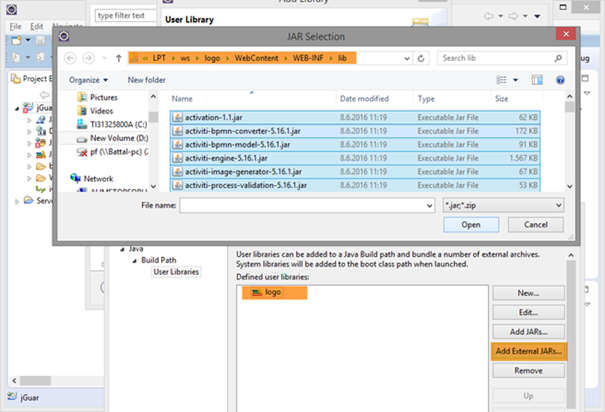
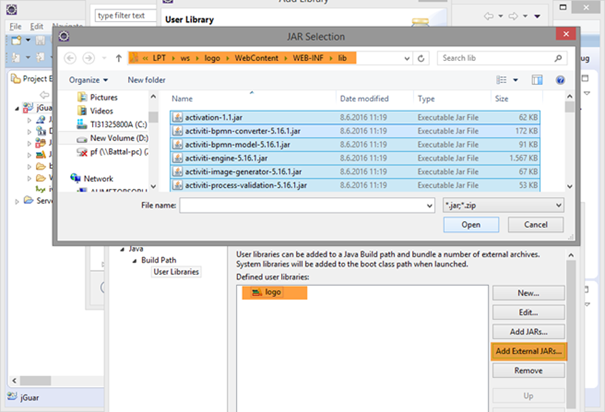
j-Platform kütüphanelerin Vaadin projesinin classpath’ ine eklenmesi gerekiyor. Tüm j-Platform kütüphanelerini user library olarak ekleyeceğiz.
Bunun için;
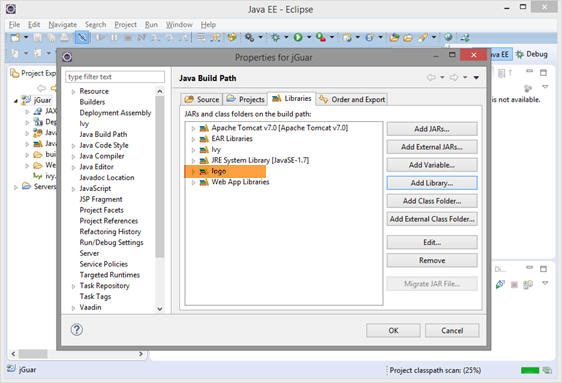
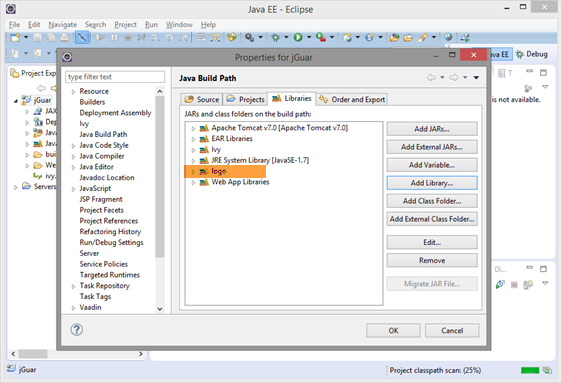
- Vaadin projesinin üzerinde sağ klik properties penceresi üzerinden java build path ekranı açılır.
- j-Platform a ait kütüphaneler user library olarak classpath’ e aşağıdaki şekilde eklenir.
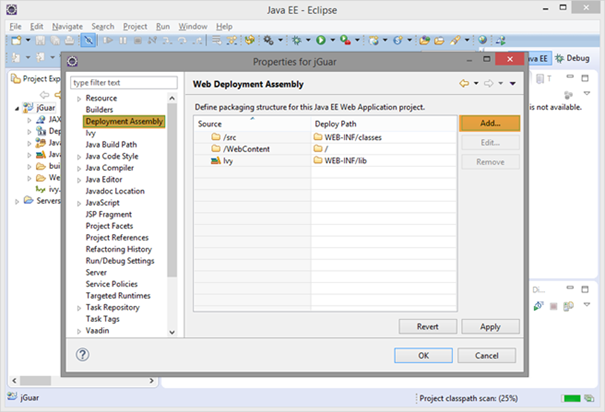
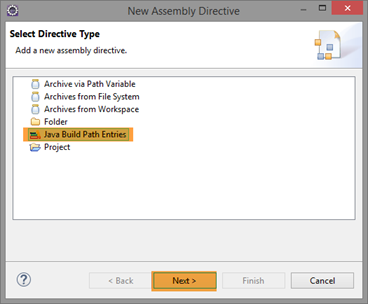
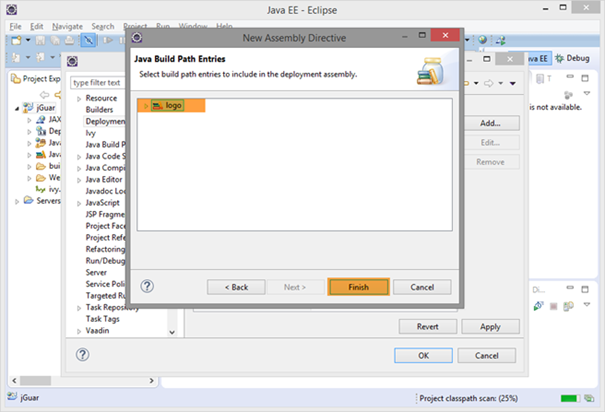
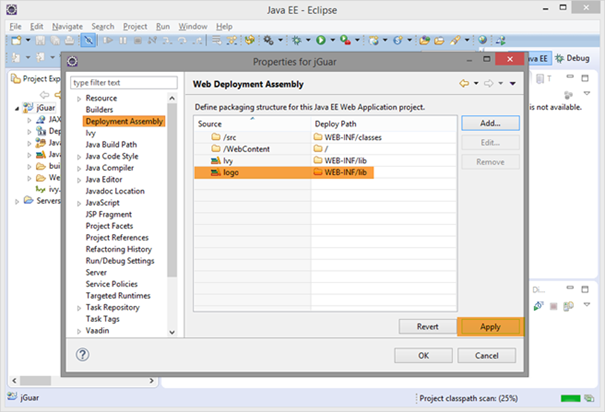
- logo ismini verdiğimiz build path entry tanımını Deployment Assembly olarak ekliyoruz.
4. Java Dosyalarını Kopyalayalım ve Path'i Güncelleyelim
Son olarak örnek vaadin uygulamasındaki java dosyalarını kendi projemize kopyalıyoruz.
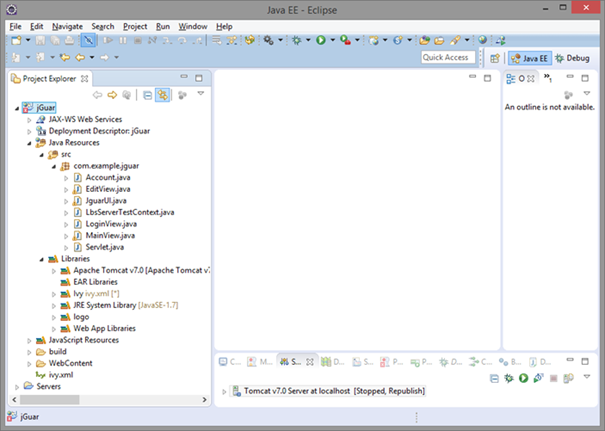
Örnek Proje Yapısı
Proje yapısı aşağıdaki şekildedir.
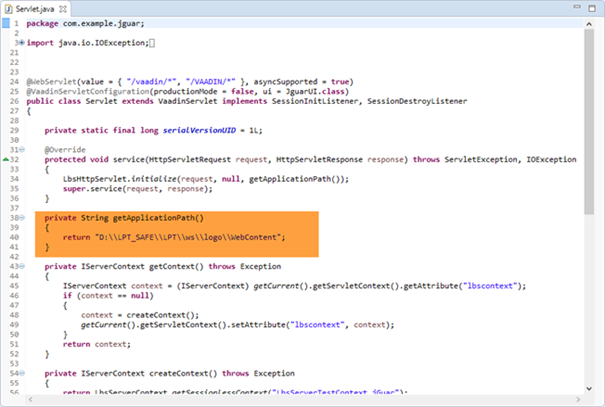
Projenin “Servlet”sınıfında j-Platform’ ın kurulu olduğu application path üzerinden sunucu initialize edilliyor. Buradan veritabanı bağlantı bilgileri okunuyor.
5. Projeyi Çalıştıralım
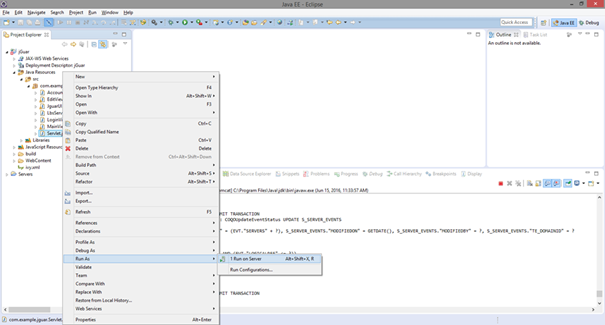
Servlet.java sınıfı üzerinde sağ klik Run As->Run on Server seçeneği ile ya da sunucuyu start ettikten sonra browser üzerinden http://host:port/j-guar/vaadin ile projeyi çalıştırabiliriz.
6. Vaadin projesinin j-Platform’ a deploy edilmesi
Vaadin projesinin j-Platform’a deploy edilerek birlikte çalışması ile yapılması gereken işlem adımları aşağıdaki şekildedir;
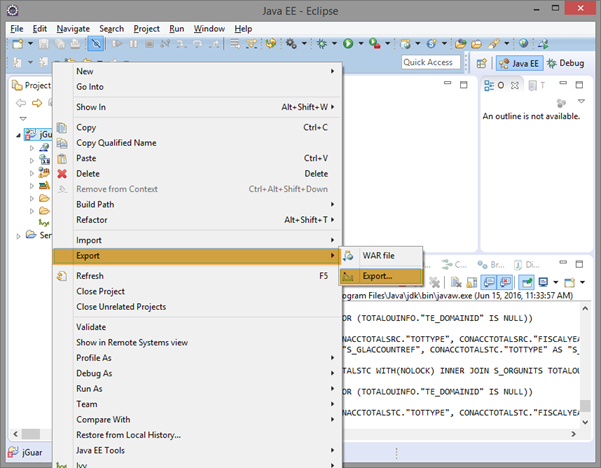
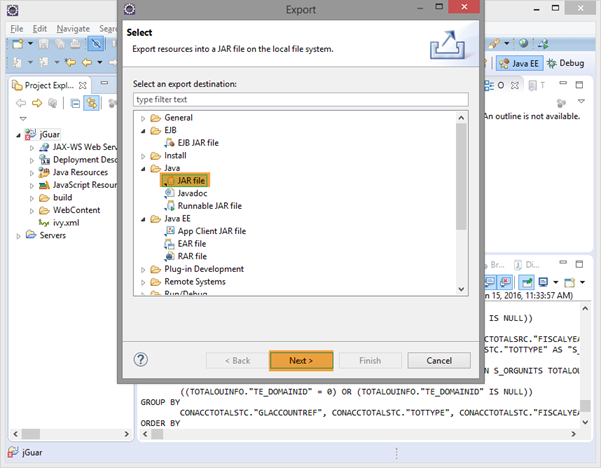
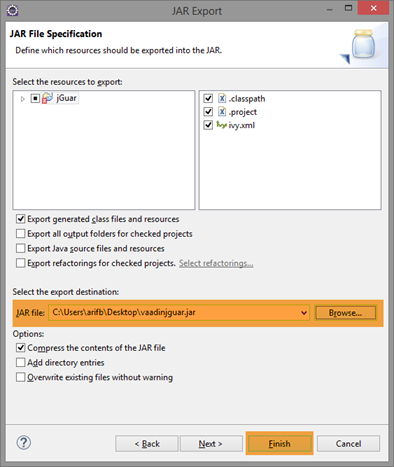
- Vaadin projesi “jar” olarak export edilerek j-Platform kurulumunda bulunan …/WEB-INF/lib klasörüne kopyalanmalıdır.
- Vaadin projesinde kullanılan vaadin kütüphaneleri (server, shared, push, themes, client-compiled, jsoup) ve varsa ekstra kütüphaneler (vaadin plugin kütüphaneleri gibi) yine j-Platform …/WEB-INF/lib klasörüne kopyalanmalıdır.
- Vaadin projesinin j-Platform üzerinde çalışacağı path için ilgili VaadinServlet tanımı web.xml’e eklenmelidir.
..\logo\WebContent\WEB-INF\web.xml
<!--Vaadin Start-->
<servlet>
<display-name>VaadinServlet2</display-name>
<servlet-name>VaadinServlet2</servlet-name>
<servlet-class>com.example.jguar.Servlet</servlet-class>
<init-param>
<description>Vaadin UI to display</description>
<param-name>UI</param-name>
<param-value>com.example.jguar.JguarUI</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>VaadinServlet2</servlet-name>
<url-pattern>/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>VaadinServlet2</servlet-name>
<url-pattern>/vaadin/*</url-pattern>
</servlet-mapping>
<!--Vaadin End-->
Bu işlemlerin ardından http://host:port/logo/vaadin linki ile vaadin projesini j-Platform path’ i üzerinden çalıştırabilirsiniz.
Kaynak Kodu
Kaydet
Kaydet