ILogoPlugin Methodları
public interface ILogoPlugin
{
string ExecuteAction(string request);
string GetApiKey(string request);
string GetConfig(string request);
string GetDescription();
string GetExtension(string request);
int GetVersion();
string GetWidgets();
string OnEvent(string request);
void SetHost(LogoPluginHost host);
string ShowWidget(string request);
}namespace SampleLogoApp
{
[ComVisible(true)]
[Guid("82DB21B7-11E0-4E2A-8907-E78EA....")]
public class Sample : ILogoPlugin
{
[DllImport("user32.dll", SetLastError = true)]
private static extern IntPtr SetParent(IntPtr hWndChild, IntPtr hWndNewParent);
private ILogoPluginHost m_Host;
public SamplePluginForm1 frm1;
public SamplePluginForm2 frm2;
AppDomain currentDomain = AppDomain.CurrentDomain;
public Sample()
{
...
}
private string Icon_Image()
{
return "iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAMAAABg3Am1AAAAhFBMVE.....=";
}
public string ExecuteAction(string request)
{
return "{}";
}
public string GetApiKey(string request)
{
return "{}";
}
public string GetConfig(string request)
{
return request;
}
public string GetDescription()
{
return "Sample Logo App ......";
}
public string GetExtension(string request)
{
return "{}";
}
public int GetVersion()
{
return 1;
}
public string OnEvent(string request)
{
return "{}";
}
public void SetHost(LogoPluginHost host)
{
m_Host = host;
}
public string GetWidgets()
{
return "["
+ "{"
+ " \"tag\" : 1, "
+ " \"name\" : \"Sample Plugin Widget 1\", "
+ " \"header\" : \"Sample Widget 1\", "
+ " \"description\" : \"" + GetDescription() + "\", "
+ " \"settings\":["
+ " ....}"
+ "]";
}
public string ShowWidget(string request)
{
return "[...]";
}
}
}GetDescription
Logo App’i tanımlayan ifadedir. Logo App uygulamasını özetleyecek, geliştiricinin belirlemesi gereken bir ifadedir. Maksimum 255 karakter olmalıdır.
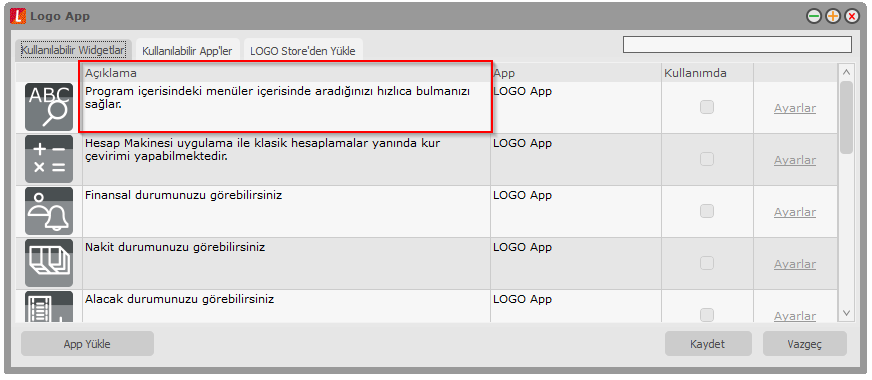
GetWidget arayüzünden çağrılır. Tanım Üründe aşağıdaki Logo App'lerin listelendiği pencerede açıklama alanında çıkacaktır.
public string GetDescription(){
return "Logo App Outlook Calender Entegrasyon";
}
GetVersion
Logo App uygulamasının versiyon numarasını belirtilir. Geliştirici tarafından verilmesi gerekir.
public int GetVersion()
{
return 1;
}
Ürün tarafında Logo App'e ait menü seçeneğinin tıklandığını gösterir.
SetHost
ILogoPluginHost'u uygulamış nesne, bu metoda parametre olarak geçilir. Logo App'in bu değeri bir değişkende saklaması beklenir.
public class Sample : ILogoPlugin
{
....
private ILogoPluginHost m_Host;
public void SetHost(LogoPluginHost host)
{
m_Host = host;
}
...
}OnEvent
Ürün(Go3,Tiger3) tarafında meydana gelen olaylar bu metodla Logo App'e bildirilir.
Üründe bir form açılığında Logo App'te bir handler çalışmasını istiyorsanız OnEvent arayüzünü kullanmalısınız.
GetWidget
Logo App'in sağladığı widget listesini döner.
ShowWidget
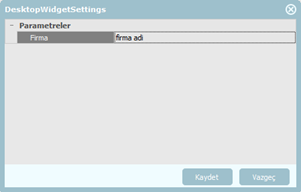
Ürün Logo App'in widget göstermesini istediği zaman çağırır.
Logo App lisansına ait bilgidir. Ürün tarafından kontrol edilecektir.
Logo iş Ortağı, uygulaması hazır olduğunda
- progid="namespace.class" bilgisini Logo Yazılıma gönderir.
Logo Yazılım, iş ortağı için Base64 formatında anahtar üretir ve teslim eder.
Üretilen anahtarın kullanımı aşağıdaki kod parçasında belirtilmiştir.
PluginInfo = new PluginInfo
{
.
.
PluginApiKey ="{\"key\":\"clUa0Wq6rqxkLDJrX2......................z+eIHwA==\"}";
.
.
}